Come strutturare il tuo sito web (e perché è fondamentale)!
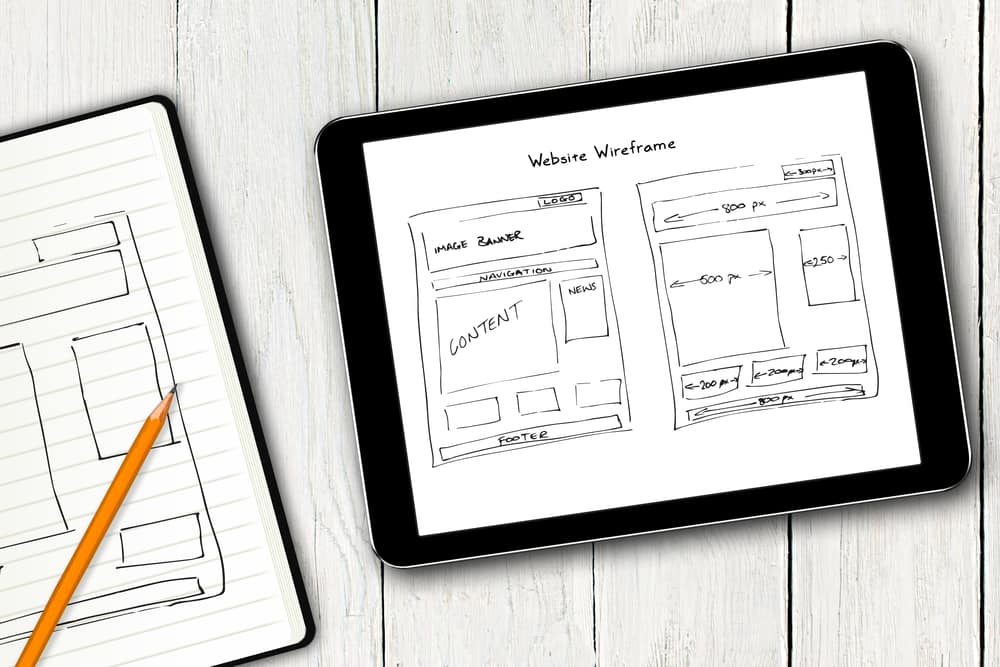
La Struttura del tuo Sito Web – Esplora le varie tipologie di struttura dei siti web e il loro scopo, con consigli, suggerimenti e modelli
per il tuo prossimo progetto di Web design.

Una struttura del sito web intuitiva garantisce un’esperienza fluida ai visitatori.
Il web design si fonda sulla struttura per organizzare le pagine web in categorie e percorsi facili da seguire. Considera il menu di navigazione di un sito web: ogni pagina ha il suo posto. Senza una struttura attentamente pianificata, i visitatori rischiano di non sfruttare appieno questo menu.
Scopri come creare una struttura efficace per il tuo sito web e quale tipo di organizzazione favorisce il tuo design.
L’importanza della Struttura di un Sito Web
La struttura di un sito web riguarda l’organizzazione delle sue pagine in modo logico e coerente. Creare una solida struttura implica ordinare e categorizzare i contenuti per garantire un layout comprensibile, accessibile e prevedibile. L’obiettivo è rendere la navigazione intuitiva, così che gli utenti possano trovare ciò che cercano senza difficoltà.
Immagina di entrare in una libreria e trovare i libri ammassati in un angolo. Sarebbe frustrante cercare quello desiderato. Invece, se i libri sono organizzati per genere o in ordine alfabetico, l’esperienza di ricerca diventa molto più piacevole. Lo stesso principio si applica a un sito web: una struttura chiara è essenziale per evitare che i visitatori si disorientino o abbandonino il sito.
Statistiche mostrano che il 34% dei visitatori lascia un sito web a causa di una struttura poco chiara. Perciò, quando crei il tuo sito, assicurati di impostare una struttura ben definita per migliorare l’esperienza degli utenti e aumentare il coinvolgimento.

Scopri i 3 Tipi Principali di Strutture per Siti Web
Ciò che rende affascinante il web design è che non esiste una sola struttura perfetta per tutti. Tuttavia, se hai bisogno di ispirazione, ecco i tre tipi di strutture più comuni:

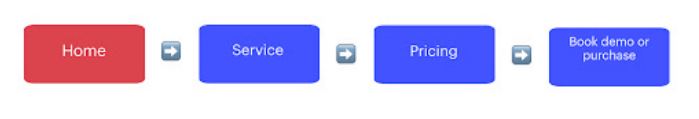
- Modello Lineare – La struttura lineare organizza le pagine in una sequenza logica, una dopo l’altra. È ideale per chi vuole presentare un marchio, un prodotto o un servizio con pochi contenuti. I visitatori possono passare al passo successivo solo quando hanno ottenuto le informazioni necessarie dal passo precedente. Questo modello è efficace per guidare i visitatori attraverso un percorso specifico e favorire le conversioni.
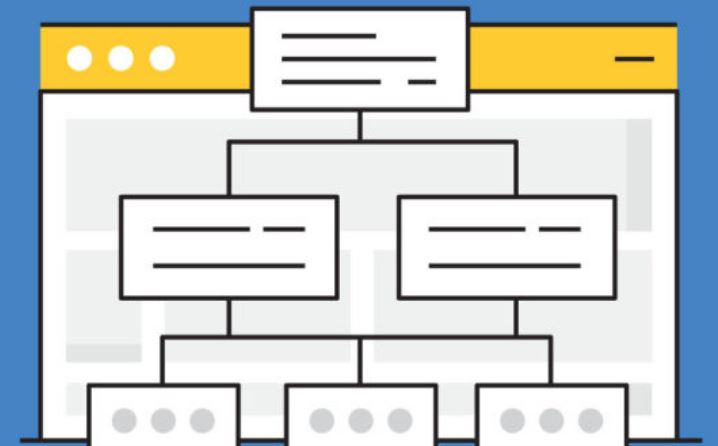
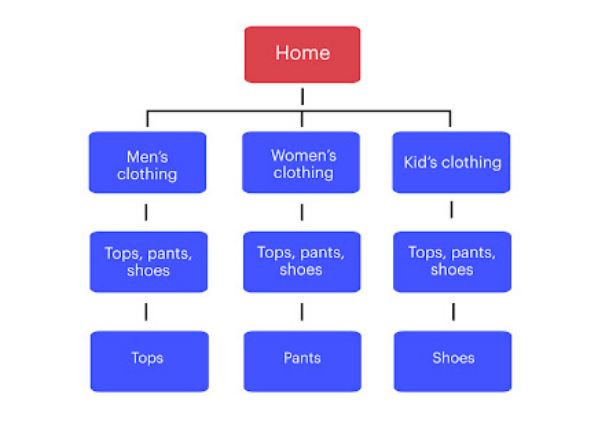
- Modello Gerarchico – La struttura gerarchica, nota anche come modello ad albero, guida i visitatori da una pagina generale a contenuti più specifici. Le pagine principali conducono alle pagine secondarie, che offrono informazioni più dettagliate. Questo modello è particolarmente adatto per i siti web con una vasta gamma di contenuti, come i negozi online, in cui i prodotti sono organizzati in categorie e sottocategorie.


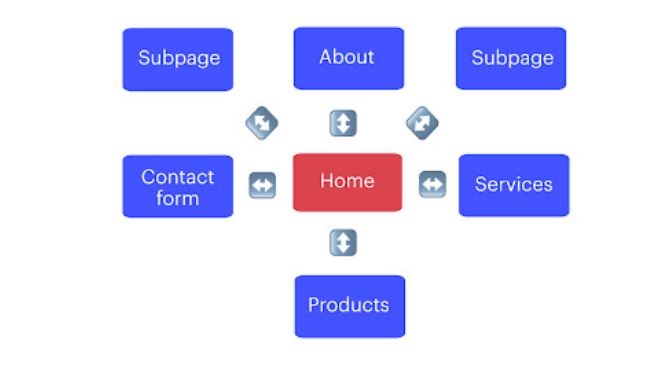
- Modello Palmato – Il modello palmato collega le pagine tramite collegamenti interni, senza una struttura gerarchica. È perfetto per siti web più piccoli con poche pagine, come i portfolio online. Con una barra di navigazione sempre presente, i visitatori possono accedere a qualsiasi pagina in qualsiasi momento, rendendo la navigazione fluida e intuitiva.
5 Suggerimenti per una Struttura di Sito Web Efficace
Indipendentemente dal tipo di struttura che scegli, è fondamentale che il tuo sito web offra agli utenti un’esperienza fluida e intuitiva. Ecco alcuni consigli per pianificare una struttura di sito web che garantisca proprio questo:
- Esamina la Concorrenza – Ricerca siti web simili al tuo e mettiti nei panni degli utenti per capire cosa funziona e cosa no. Osserva le loro strutture e prendi spunto da ciò che è efficace. Questa analisi ti aiuterà a comprendere le aspettative dei visitatori e a creare una struttura centrata sull’utente.
- Identifica le Categorie Chiave – Determina le categorie e le sottocategorie principali che il tuo sito web deve includere. Scegli il modello strutturale che meglio si adatta al numero e alla complessità delle pagine necessarie. Ad esempio, un sito e-commerce con un unico prodotto potrebbe beneficiare di un modello lineare, mentre un portfolio ricco di categorie potrebbe richiedere un modello gerarchico.
- Crea un Flusso Utente – Realizza un diagramma che rappresenti il percorso dell’utente attraverso il sito web, dal primo contatto alla conversione. Questo ti aiuterà a garantire che l’esperienza dell’utente sia fluida e completa.
- Utilizza Collegamenti Interni – Offri ai visitatori modi facili per navigare tra le pagine del sito tramite collegamenti interni. Include collegamenti utili nelle pagine per guidare gli utenti verso informazioni correlate o pagine di interesse. Questa pratica migliora la navigazione e aumenta l’engagement degli utenti.
- Crea una Mappa del Sito – Realizza una mappa del sito che visualizzi tutte le pagine e la loro struttura. Questo ti permette di organizzare in modo chiaro e accessibile tutte le informazioni del sito. Puoi anche renderla pubblica per consentire agli utenti di utilizzarla come strumento di navigazione.




